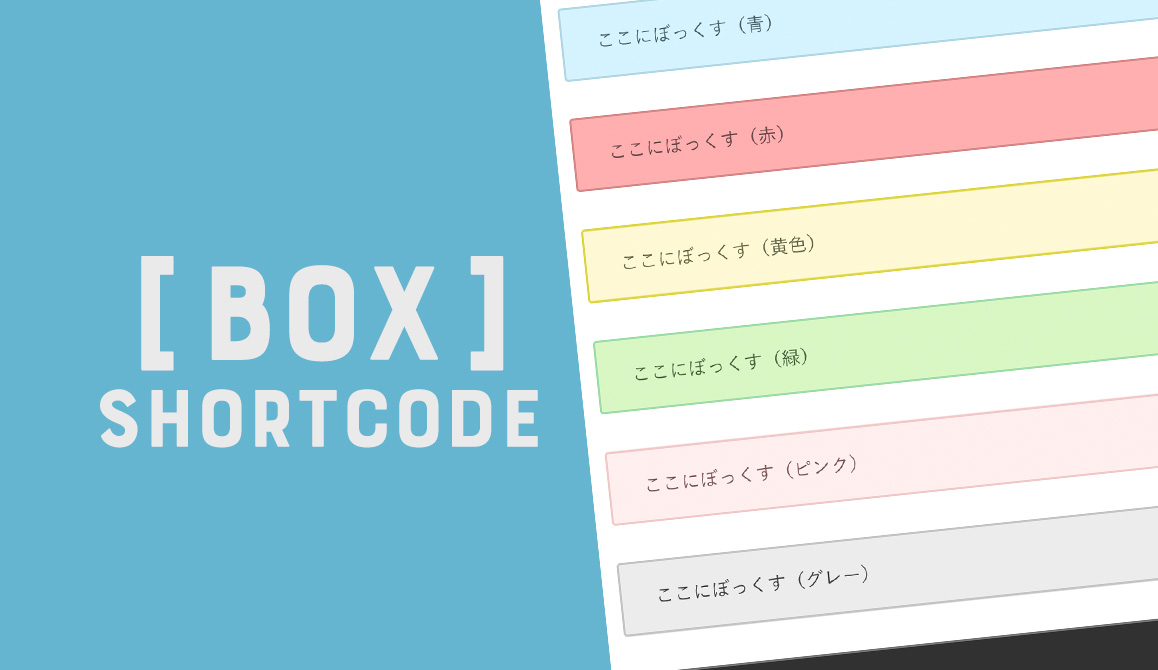
ボックスショートコードの表示サンプルページです。
これまで注意書きや補足用のショートコードはありましたが、今回のボックスショートコードを使えばより表現の幅が広がります。
タイトル(ラベル)つき
青色
ここにタイトル
ここにコンテンツを記載[box class="blue_box" title="ここにタイトル"]ここにコンテンツを記載[/box]
赤色
ここにタイトル
ここにコンテンツを記載[box class="red_box" title="ここにタイトル"]ここにコンテンツを記載[/box]
黄色
ここにタイトル
ここにコンテンツを記載[box class="yellow_box" title="ここにタイトル"]ここにコンテンツを記載[/box]
緑色
ここにタイトル
ここにコンテンツを記載[box class="green_box" title="ここにタイトル"]ここにコンテンツを記載[/box]
ピンク
ここにタイトル
ここにコンテンツを記載[box class="pink_box" title="ここにタイトル"]ここにコンテンツを記載[/box]
グレー
ここにタイトル
ここにコンテンツを記載[box class="glay_box" title="ここにタイトル"]ここにコンテンツを記載[/box]
黒色
ここにタイトル
ここにコンテンツを記載[box class="black_box" title="ここにタイトル"]ここにコンテンツを記載[/box]
aaaa
と、このような形で表現可能です。
使い方解説
[box class="blue_box"] と[/box]で囲むことで、ボックスショートコードを利用可能です。ビジュアルエディタやテキストエディタ内で以下のように記載します。[box class="blue_box" title="ここにタイトル"] ここにぼっくす(青) [/box]
色の変え方
class="blue_box"のblue_boxの部分を変更することで色を変えることができます。現時点で6種類に対応。
- blue_box
- red_box
- yellow_box
- green_box
- pink_box
- glay_box
- black_box
ラベルタイトルの追加
title="ここにタイトル" のテキストを変更することで表示するラベルタイトルのテキストを変更可能です。
例えば以下のように記載するとこうなります。
[box class="green_box" title="補足説明"] こちらは補足説明です! [/box]
補足説明
こちらは補足説明です!ラベルなしタイプ
ここまでに紹介してきたコードの「title="ここにタイトル"」の部分を消せば、ラベルタイトルなしの表示も可能。ラベルなしでシンプルに表示したい場合は、こちらもご利用ください。※色の選び方は上と同じ。
▼記載例(title=をけす)
[box class="blue_box"] ここにコンテンツを記載 [/box]
ここにぼっくす(青)
ここにぼっくす(赤)
ここにぼっくす(黄色)
ここにぼっくす(緑)
ここにぼっくす(ピンク)
ここにぼっくす(グレー)
ここにぼっくす(黒)
その他の表示例
その他表示例を記載しておきます。
中にリストを入れた状態①
- リスト
- リスト
- リスト
中にリストを入れた状態②
- リスト
- リスト
- リスト
長過ぎるタイトルのテスト長過ぎるタイトルのテスト
ラベルが長過ぎる場合もある程度までであれば表示可能ですが、あまりに長すぎる場合は表示が崩れる可能性がございますのでご注意ください。通常は「関連」や「補足」「ワンポイント!」など単語程度の長さにすることをおすすめいたします。
関連記事ショートコードを表示
ボックスショートコードの中で関連記事ショートコードを呼び出してみるテスト





もちろんオリジナルのバナーや画像やHTMLを使ったメニューとかもつくれるよ!工夫次第で使い方は無限大!